Hestia is a modern WordPress theme for professionals. It fits creative business, small businesses (restaurants, wedding planners, sport/medical shops), startups, corporate businesses, online agencies and firms, portfolios, e-commerce (WooCommerce), and freelancers. It has a multipurpose one-page design, widgetized footer, blog/news page, and a clean look. The theme is responsive, retina-ready, SEO friendly, and it's *wonderfully designed.
In this article
A step-by-step guide to set up and customize Hestia filled with nice tips and tricks to make your website stand out. 🔔 Check our Easy to follow WordPress Tu. Hestia is a modern WordPress theme for professionals. I バージョン: 3.0.16 最終更新: 2021年4月19日 有効インストール: 100,000+ PHP バージョン: 5.4.0またはそれ以降. You can download the theme.is a modern WordPress theme for professionals. It fits creative business, small. Change the Big Title background image on smaller screen sizes in Hestia. Started by: lassenf. 4; 9; 2 weeks ago. Navigation bar widget not visible on mobile. Started by: distaspace. 3; 3; 2 weeks, 3 days ago. Mobile menu not working since upgrade to Hestia Pro. Started by: jimthirion. 2; 2; 1 month ago.
- Free vs Pro Features / Why upgrade?t
*Hestia uses Material Kit created by Creative Tim for its design.
Installing Hestia
Already have Hestia installed on your WordPress website? Jump to -> How to customize Hestia to your needs.
Note: If the download is not starting automatically, you will have to click on the Download Files button and search for Hestia on the list of downloaded products. Once you find it, just click on the Download link.
Recommended Plugins
- Orbit Fox Companion
Orbit Fox Companion (previously called ThemeIsle Companion) can extend the theme functionality with various modules like Social Media Share Buttons & Icons, reporting, custom menu-icons and free stock featured images.
Important: Orbit Fox Companion is required in order to have access to some of Hestia front page sections like Team, Testimonials, Features, Ribbon and Clients Bar.
Orbit Fox Companion Dashboard is available by navigating to Tools → Orbit Fox Companion.
- WPForms Lite
WPForms allows you to create beautiful contact forms, subscription forms, payment forms, and other types of forms for your site in minutes, not hours!
- WooCommerce
WooCommerce is a free eCommerce plugin that allows you to sell anything, beautifully and it's fully compatible with Hestia. Hestia's front page section called Shop is dependent on WooCommerce as it displays the latest products.
- SendinBlue
SendinBlue is the powerful all-in-one email marketing plugin used in Hestia in the Subscribe Frontpage Section.
- Instagram Feed
This plugin allows you to create an Instagram feed in your site footer like our demo.
- Toolset
This plugin allows you to create custom content types such as Games, Properties, Books, Holidays.
The plugins mentioned above are not mandatory for the theme to work! However, if you want to take full advantage of Hestia's features please install and activate those plugins before going to the next step!
Front Page Setup
- 1
- Create your new page and give it a name, e.g : Home.
- 2
- Go to Reading -> Settings and change your front page to the Home page you recently created above.
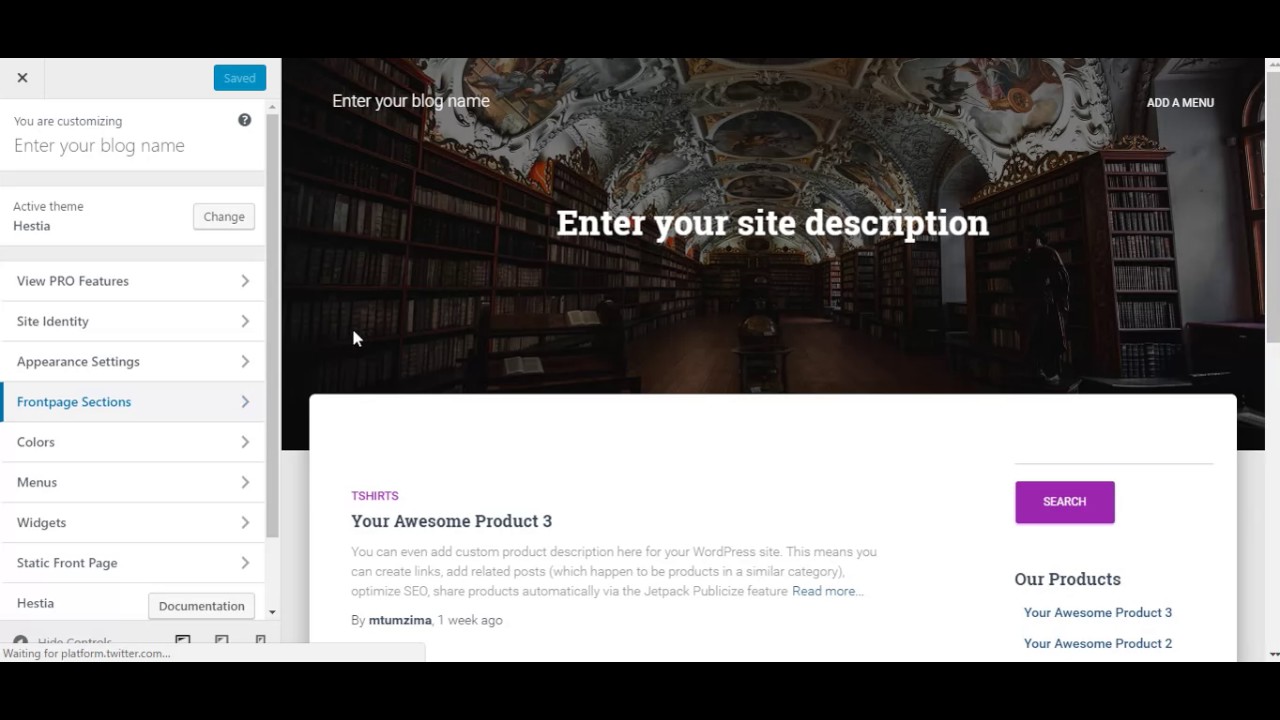
Customizing Hestia
Hestia's main features are its stylish, unique material design and the ability to customize everything from just one place, which is the Customizer.
For that, you have to go to Appearance → Customizer and start customizing Hestia. Check below for more details on each specific option.
Special note for any page builder lovers out there: Hestia is also fully compatible with the most popular page builder on the market ( Elementor, Brizy, Beaver Builder, etc ). If you want to learn more on how to use Hestia's custom homepage with your favorite page builder check it here.
Customize options
Site Identity
Hestia comes with a navigation menu with two different variations: a transparent state ( on the front page, before scrolling ) and a white state ( on the front page, after scrolling and on internal pages ). This is why, in some cases, the Logo image you are using may not be very suited for both menus variations.
For those cases, you can use different logos for the Logo and Transparent Header Logo options.
- Logo - Suggested image dimensions: 150 by 100 pixels.
- Transparent Header Logo - displays only when the header is transparent
- Site Title - The main title of the site.
- Tagline - A tagline is a short phrase, or sentence, used to convey the essence of the site. In Hestia, the tagline is also used as a title for the latest posts page ( if in Reading -> Settings you have selected 'Your latest posts' option ).
- Site Icon - A unique icon for your site.
Appearance Settings
General Settings
Page Sidebar Layout - This option controls the sidebar position on internal pages ( Default template pages and WooCommerce Shop Page ). It can be either full width, left sidebar or right sidebar.
Blog Sidebar Layout - This option controls the sidebar position on blog related pages ( Blog, Archive, and Single Posts Pages ). It can be either full width, left sidebar or right sidebar.
Those are general controls, meaning that they apply for all pages. If you want a specific page/post to have a different layout, you can choose it on each individual page/post in the Hestia Settings metabox.
Disable Frontpage Sections - Are you using Hestia for your blog? Don't need the custom frontpage? Just check this option to completely disable the frontpage, so you can easily work on your site.
Boxed layout - By default, this option is selected and creates a boxed layout for all containers within the site. For full-width type containers, just deselect this option.
Enable Sharing Icons - Choose to enable or disable the sharing options on Single Post Pages. The options are Facebook, Twitter, and Email.
Enable Scroll to Top - Choose to enable or disable the option to add a Scroll to Top button at the bottom of each page, which allows the user to easily navigate back to the top of the page.
Note: If you choose one of the two layouts with sidebar, please make sure you have also added widgets in the corresponding sidebars: Sidebar ( for Blog/Archive/Single Post Pages/Single Pages ) and WooCommerce Sidebar ( for the WooCommerce Shop Page ).
Typography
Settings:
- Headings font family - select the font you want to use for all the heading in the site.
- Body font-family - select the font you want to use for all texts on the site.
- Font Subsets - select only the subset of fonts you want to use. In this way, only the characters you want to use will be loaded.
- Posts & Pages ( Title, Headings, Content ) font size - change the font size for titles, headings, and content in each post and page.
- Frontpage sections ( Big Title Section, Sections Titles, Subtitles, and Content ) font size - change the font size for all frontpage sections title, subtitle, and content. The font size is defined in pixels.
Background Image
Buttons Settings
Here you have the option to play around with the padding ( in pixels; The link icon you see next to the padding control is a connector. When you click it, it will connect both (Top/Bottom, Right/Left) padding options together and you can apply the same padding value for all 4 sides) and the border-radius for the majority of the buttons in the site.
Frontpage Sections
Important:Orbit Fox Companion is required in order to have access to some of Hestia front page sections like Team, Testimonials, Features, Ribbon and Clients Bar.
Enable/Disable sections
All the front page sections can be found in Appearance → Customize → Frontpage Sections. To enable/disable each one of the sections just click on the eye symbol. You can notice in the left side image that the Ribbon and Clients Bar sections are disabled, for example.
Big Title Section
Settings:
- Big Title Background - Option to select either a background image for the Big Title Section or the Parallax effect with two layers of images. Select an image as First Layer and one as Second Layer to enable a parallax effect between the two images. Make sure one of the images has some transparent portions to be able to see the full parallax effect.
- Title - Displays the main big title.
- Text - Shows sub-content for the Big Title Section.
- Button text and Button URL - Options to add a button to the Big Title Section.
- Layout - Choose from three possible layout options. Text aligned to the left or right side or text-centered. If left/right is selected, it enables the 'Big Title Section Sidebar' options at the bottom where you can add widgets such as contact form, subscription form, etc...
Do you want to have a slider here? Hestia Pro has a feature to add sliders in this Header section. It also allows you to enable/disable autoplay by using the 'Disable auto-play' option. Upgrade to Hestia Pro!
Features Section
Settings:
- Disable section - Option to disable the section. ( This option is also synchronized with the Enable/Disable option mentioned before. )
- Section Title - Main title of the Features Section.
- Section Subtitle - Subtitle for the Features Section.
- Features Content - In this area you can add as many Feature boxes as you want. Each Feature box has the following options:
- Icon - Option to select from a list of FontAwesome icons.
- Color - Option to change the color of the icon.
- Title - Title of the Feature box.
- Text - Text of the Feature box.
- Link - Link to the Feature box.
Note: Some FontAwesome icons may not be listed in the Feature box, but you can always select the one you want from the full list of icons at http://fontawesome.io/icons/.
Use Hestia's custom homepage with any Page builder
In order to be able to edit Hestia's custom homepage with Elementor or any other page builder, make sure you have the About Section enable. This is required, as otherwise, it will cause this error: 'Sorry, the content area was not found on your page. You must call the content function in the current template, in order for Elementor to work on this page.'
About Section
Settings:
- Disable section - Option to disable the section. (This option is also synchronized with the Enable/Disable option mentioned before.)
- About Content - Main content for the About Section. The control supports text, HTML elements, and media attachments.
- About Background - Background image for the About Section.
Note: The About Content control is synchronized with the page set up as Frontpage. This means that the control will also be updated if that page suffers some content changes.
Shop Section
The Shop Section needs the WooCommerce plugin, so make sure you install it.
Settings:
- Disable section - Option to disable the section. ( This option is also synchronized with the Enable/Disable option mentioned before. )
- Section Title - Main title of the Shop Section.
- Section Subtitle - Subtitle for the Shop Section.
- Number of Items - Control that allows you to change the number of products displayed in the Shop Section.
Need some inspiration for your website? See some awesome examples of Hestia sites .
Team Section
Settings:
- Disable section - Option to disable the section. ( This option is also synchronized with the Enable/Disable option mentioned before. )
- Section Title - Main title of the Team Section.
- Section Subtitle - Subtitle for the Team Section.
- Team Content - In this area, you can add as many Team boxes as you want. Each Team box has the following options:
- Image - Image for the Team box.
- Title - Title of the Team box.
- Subtitle - Subtitle of the Team box.
- Text - Main text of the Team box.
- Link - Link to the Team box.
- Social icons - This is a repeater control, that allows you to add as many social icons as you want to each Team box. For each social icon, you need to provide the icon and the link.
Note: Some FontAwesome icons may not be listed in the Team box, but you can always select the one you want from the full list of icons at http://fontawesome.io/icons/.
Ribbon Section
Settings:
- Disable section - Option to disable the section. ( This option is also synchronized with the Enable/Disable option mentioned before. )
- Background image - Background image for the Ribbon Section.
- Text - Main content text for the Ribbon Section.
- Button Text - Button label for the Ribbon Section.
- Link - Button link for the Ribbon Section.
Testimonials Section
Settings:
- Disable section - Option to disable the section. ( This option is also synchronized with the Enable/Disable option mentioned before. )
- Section Title - Main
title of the Testimonials Section. - Section Subtitle -
Subtitle for the Testimonials Section. - Testimonials Content - In this
area , you can add as many Testimonials boxes as you want. Each Testimonial box has the following options:- Image -
Image for the Testimonial box. - Title - Title of the Testimonial box.
- Subtitle - Subtitle of the Testimonial box.
- Text - Main text of the Testimonial box.
- Link -
Link to the Testimonial box.
- Image -
Subscribe Section
In order to work properly, the Subscribe Section needs to have the SendinBlue free plugin installed and activated, so make sure you do that first. After installing the SendinBlue plugin, navigate to SendinBlue > Home and configure the plugin (Create a user, enter your API key and log in).
The plugin will provide a default form (that can be found in SendinBlue > Forms) that you can use, with a few customizations. To get the same style as the subscribe form on the Hestia demo, you need to edit the default form, by replacing its content with the one provided below:
After saving the form, you need to go to Appearance > Customize > Frontpage Sections > Subscribe, click on the SendinBlue Plugin tab and there add the SendinBlue Widget. Make sure you choose the Default Form for the SendinBlue Widget. That should do it.
Apart from the main subscribe widget, the section also has some general settings:
Disable section - Option to disable the section. ( This option is also synchronized with the Enable/Disable option mentioned before. )
Background image - Background image for the Subscribe Section.
Section Title - Main title of the Subscribe Section.
Section Subtitle - Subtitle for the Subscribe Section.
Blog Section
This section consists of the latest blog posts (articles) published on your site. Make sure you set featured images for each post if you want images to be displayed in the Blog Section.
Settings:
- Disable section - Option to disable the section (this option is also synchronized with the Enable/Disable option mentioned before).
- Section Title - The main title of the Blog Section.
- Section Subtitle - Subtitle for the Blog Section.
- Number of items - Control that allows you to change the number of articles displayed in the Blog Section.
Clients Bar Section
Settings:
- Disable section - Option to disable the section (this option is also synchronized with the Enable/Disable option mentioned before).
- Clients Bar Content - In this area you can add as many Client boxes as you want. Each Clients box has the following options:
- Image - Image for the Clients box.
- Link - Link to the Clients box.
Contact Section
Settings:
- Disable section - Option to disable the section. ( This option is also synchronized with the Enable/Disable option mentioned before. )
- Background image - Background image for the Contact Section.
- Section Title - The main title of the Contact Section.
- Section Subtitle - Subtitle for the Contact Section.
- Form Title - Title of the form displayed on the right side.
- Contact content - Main content for the Contact Section.
- Shortcode - With this option, you have the possibility to add any shortcode you'd like to use for the contact form.
Blog Settings
Choose from two layouts for the Blog page: Post List and Post List with alternative positioned images.
In this section, you have the possibility to add a Featured Posts section, which will display the most recent three posts from the category you choose. This section appears on top of the normal blog page and it's a nice way of showcasing some important articles.
Would you like more blog layouts? Hestia Pro has more layouts, a masonry display, an authors section, and a subscribe section on the blog page. Check out all the Pro features you're missing out on.
Header Options
Header Settings
Here are the options for customizing the header area ( which has that pink color by default ).
There are two controls for the layout of the header area: one for posts and pages and one for WooCommerce products.
The Posts/Pages header layout will apply on all posts and pages and has three options ( Title in the header, Title outside header, No header ) to choose from.
The Products header layout will apply on all WooCommerce products and has two options ( With header, Without header ) to choose from.
Hestia Wordpress Theme Review
Those are general controls, meaning that they apply for all posts/pages and products respectively. If you want a specific page/post/product to have a different layout, you can check out Hestia Pro.You can also choose a Header Image and a Header Gradient color.
Very Top Bar
The Very Top Bar is the highest positioned section on the site, just above the navigation area. It's formed from the Very Top Bar Menu and The Very Top Bar widget area.
Note: Check out some awesome usages of the Very Top Bar here.
Navigation
The Navigation area is formed by the Logo ( or Site Title ), the Primary Menu and the Navigation widget area.
Here is where you have the option to change the layout of the Navigation area. Change how the three components are aligned.
Plus, here is where you check the option to Enable a search icon in the Primary navigation menu.
Colors
- Background color - Option to change the background color throughout the whole site.
- Accent color - This option controls the buttons and other small accent elements like the categories in the Shop Section and many more.
- Big Title Section - #carousel-hestia-generic
- Features Section - #features
- About Section - #about
- Shop Section - #products
- Team Section - #team
- Testimonials Section - #testimonials
- Subscribe Section - #subscribe
- Blog Section - #blog
- Contact Section - #contact
- Ribbon Section - #ribbon
- Clients Bar Section - #clients
Menus
Hestia supports three menus: Primary Menu, Footer Menu, and the Very Top Bar Menu.
If you want to link menu items with the front page sections, you can just create Custom Links with the IDs specific to each section. The IDs are listed below:
If you have multiple pages on your site, you need to make sure you use the full link of your site before the ID, to be able to navigate from one page to the other. Something like this: https://www.sitename.com/#features
- Big Title image: 1920px × 1080px
- Logo - 150px x 100px
- Header - 1920px x 300px
- Blog thumbnails - 360px x 240px
- Upgrading Hestia is very smooth. Just upload and activate Hestia Pro and you will automatically get access to the extra features, the website won't break nor you need to re-configure it.
- We know that you might have only just 1 site, but we can assure you the deal is worth even for that. You get the peace of mind that if a new version of WordPress is released or something has broken, we have your back. The support time for pro customers is as low as 4h on average.
- You can easily cancel the yearly subscription immediately after purchase if is not something you wanna have. If you stop paying after 1 year, you won't be able to receive support & updates but the theme will continue to work. You paid for the theme so it's yours :)
Adding Button Styles To The Menu
Just like the icons, you can style each menu item by using various classes. You must add the
Widgets
Hestia supports nine widget areas: Sidebar, Subscribe, Big Title Section, Footer One, Footer Two, Footer Three, WooCommerce Sidebar, Very Top Bar and Navigation widget area.
As the name suggests, the Footer One, Footer Two and Footer Three widget areas are situated in the footer of the site and can be filled with the widgets of your choice.
Additional CSS
Want to customize specific areas of your website? Add custom CSS to the Additional CSS section.
Translate Hestia
Single Language:
Hestia works with translation plugins like TranslatePress, Polylang, WPML, and others. Check out this guide about translating Hestia Pro.
We also have translations available for plenty of popular languages here. You can simply download and use the translated .po and .mo files.
Multiple Languages:
Note: Only Hestia Pro is a fully multilingual theme. Hestia Lite(free) version is not multilingual. If you are using Hestia Lite, you can upgrade anytime to have the multilingual version. Your changes/settings will stay when you upgrade to Hestia Pro.
Advanced Customization for Hestia
Are you an experienced WordPress user that would like to make some changes in the code in Hestia?
We recommend creating a child theme so that your customizations are not lost when you update the theme. Check out our guide here on how to create a child theme for Hestia.
Recommended image Sizes
Why upgrade to Hestia Pro?
Before seeing the differences between Hestia and its premium version Hestia Pro, it is worth noting a few things about our PRO accounts:
| Feature | Hestia | Hestia Pro |
| WooCommerce compatible The theme is fully compatible with the WooCommerce plugin. You can set up your on-line store in a matter of minutes. | Basic | Enhanced |
| Advanced Typography Options The ability to change all the typography options differentiated on desktop, tablet and mobile environments. | - | Yes |
| Slider Hestia comes with a Big title section which allows only one image for the header. The slider in Hestia Pro allows an unlimited number of slides. | - | Yes |
| ColorsOptions You can change the secondary color in the theme as well as colors for the header overlay, header text and navbar. | Basic | Advanced |
| Section Reordering You will get the ability to reorganize your Frontpage Sections quickly and easily. | - | Yes |
| PortfolioSection Portfolio section with two possible layouts. | - | Yes |
| Pricing Plans Section Pricing section with two possible pricing packages. | - | Yes |
| Extra Options For The Blog Page Authors Section & Subscribe Section on the Blog Page. | - | Yes |
| Alternative Layout For The Blog Page The new layout displays the posts in an alternative position, one with the image on the left side and the next one with the image on the right side and so on. | - | Yes |
| Sidebar width option Option to control the width of the sidebar in all the pages. The content width will also adapt correspondingly. | - | Yes |
| Re-use frontpage sections in other pages/widgets With this option, you can easily re-create the frontpage, or part of it, on any other page of your site. | - | Yes |
| Option to Change the Footer Layout With this option, you can rearrange the whole layout of the footer area. You can add the menu in the right side, left side or centered, with the copyright message. | - | Yes |
| Forms Plugins compatibility Hestia Pro is fully compatible with Contact Form 7, WP Forms, Ninja Forms, Formidable Forms, Visual Form Builder, Fast Secure Contact Form, Jetpack Contact form, MailChimp for WP, MailChimp List Subscribe and Easy forms for MailChimp. | - | Yes |
| Translation ready Hestia Pro is fully compatible with WPML and Polylang. It can easily be used for multilingual sites. | - | Yes |
| Support | - | Yes |

Frequently Asked Questions
- Will I lose any information when I upgrade to Hestia Pro? - No. Your existing settings for Hestia will be preserved when you upgrade to Hestia Pro.
- What if I don’t want a subscription? - Your membership subscription can be canceled from your My Account page after your purchase. You’ll continue to have support services including help from our team and software downloads and updates for one year. Then Hestia Pro will work as-is.
- Are there any other benefits to upgrading? - When you upgrade, then you’ll gain access to the full library of premium themes and plugins from ThemeIsle. And you will automatically gain access to new products that are released while your membership is active.
- My question isn’t answered here. - Get in touch with a team member at ThemeIsle and we’ll be happy help you with your pre-sale questions.
Hestia Video Tutorials
Hestia Theme Wordpress Documentation
x
